動画解説
こんにちは、ノリアキです。
ワードプレスの投稿画面は無料ブログのような感覚で
記事を投稿することができます。
しかし
初期の状態では、エディターに文章職機能は表示されていません。
文字を太くしたり、文字を赤くしたいということはありませんか?
こんな機能をエディターに追加できるプラグイン「ADDQuicktag」を
解説させていただきます。
エディターをカスタマイズしよう

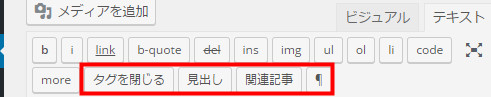
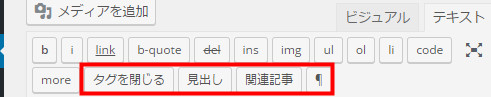
赤枠で囲ってあるところは「ADDQuicktag」を使って
エディタをカスタマイズしたものです。
このようにして装飾タグをボタン一つで呼び出すことができます。
タグというのは、HTMLのことです。
「ADDQuicktag」のインストール方法は動画を参考にしてみてください。
「ADDQuicktag」の使い方を解説
下記の画面がADDQuickの管理画面です。

この1~4の項目は入力しましょう。
順番に解説をしますと
1.ボタン名⇒テキストエディタのボタンの名前(例えば、赤線)といった感じです。
2.開始タグ⇒選択した文字を囲む開始タグ(見出しなら<h2>)の部分です。
3.終了タグ選択した文字を囲む終了タグ(見出しなら</h2>)の部分です。
4.チェックボタン⇒チェックをしてから「変更を保存をクリック」しましょう。
変更を保存すればテキストエディタに

赤枠の真ん中の「見出し」のボタンが表示されているはずです。
そしてこの見出しのボタンをクリックすれば開始タグと終了タグが表示されます。
最後に
もし、使いたいコードがわからない時は検索エンジンで
調べればすぐに解決すると思います。
例えば、 「HTML 見出し」という感じで検索すればすぐに調べることができますので
ぜひやってみてください。
もし、わからないことがあれば
お問い合わせフォームからご連絡いただければお手伝いさせていた来ます。
お気軽にご連絡ください。
=========================================
記事を最後まで読んで頂きありがとうございました。
価値のある情報をどんどん提供していきますので
今後もよろしくお願いします。
Lineの友達追加してくれた方限定で。
僕がパソコン音痴のサラリーマンがたった7ヶ月で 月収1200万円を達成した
具体的なノウハウ、知識をお伝えしています。
こちらがLine限定の内容の一部になります。
・テキストスクロールを脱却する資産型YouTubeノウハウ
・2018年対応の審査基準突破ジャンルの公開
・読者限定初心者の為の最短実績構築メンバー募集
・YouTube新基準や最新情報をリアルタイムで公開
・誰がやっても絶対に1万円稼げる原価0の物販ノウハウ
・知識0から月収100万、月収1000万為の知識とマインド伝授
・ブログではお伝えしていない裏情報も完全暴露
これらの内容はLineの内容のほんの一部であり表では公開できないような
有料級の内容をLine限定で配信していますのでぜひ登録をしてみてください。
更にメルマガ読者限定で「On The Movie」という動画90本以上をまとめた
僕が初心者の時に最短でYouTubeで0から稼ぎだした内容を
包み隠さずお伝えしていますので秘匿性のある価値の高い内容です。
Line登録はこちらからお願いします。